- spring#maven#스프링#메이븐
- 동적쿼리if #checkbox검색#checkbox회원검색
- spring#형상관리#정규표현식#target
- oracle#DB#데이터베이스 이론
- Spring MVC#Spring 구조 #Spring MVC Model
- 트랜잭션#@Transacional#트랜잭션 bean#트랜잭션예제
- bean등록Annotation#annotaion#bean등록#DIAnnotaion
- java면접#IT기술면접
- 동적쿼리 #mybatis동적쿼리
- 셀레니움 #selenium#셀레니움설치
- json #ajax #정보조회
- maven#maven환경설정#메이븐환경설정
- mybatis-config.xml
- project Package생성
- 스프링트랜잭션
- framework #프레임워크 #mybatis
- Today
- Total
HongCat 개발 스토리
1. JSON 의 정의, 표기법 본문
2019.11.11 수업
Ajax (Asynchronous JavaScript and XML)
-> 비동기 방식의 자바스크립트와 XML
XML (서버와 클라이언트간의 통신을 하기위해)
->태그를 이용해서 작동하기 간편하고 읽기 쉬운 문서
->한계점 : 태그가 계속적으로 반복되고 용량이 커지기 쉽고 파싱하는데 무거운 한계점
Ajax 서버 통신시 데이터 전송을 위한 포맷으로 XML
-> 데이터 전송포맷
JSON (Javascript Object Notaion) 이란?
- 데이터를 저장하고 교환하는 구문 XML과 같은 기능 수행, JavaScript 객체 표기법으로 작성된 텍스트
- 객체{} 또는 배열[]로 데이터를 효율적으로 표시하며 xml대비 용량이 적고 빠름
var jObject = { name : 'json', version : 'windows10' };
-> '{' 로 시작하여 '}'로 끝나며 그 속에 데이터를 표기하는데 'Key : 값(value)' 쌍으로 구성
JSON을 사용하여 전송가능한 데이터형
- 숫자, 문자열, boolean, 배열, 객체, null
JSON 작성규칙
- key는 문자열로 표현하므로 반드시 쌍따옴표를 해야하고 값(value)는 기본 자료형이나 문자열, 배열, 객체가 됨
ex) {"key" : 90, "key2" : "이순신", "key3" : true }
- 각 쌍의 순서를 보장하지 않는다. 즉 순서는 의미가 없고 오로지 key : 값 쌍의 매핑이 중요함. (자바 컬렉션의 HashMap과 비슷)
{
"name" : "이순신" //보내주는값 매핑하는값이 문자열이랑 쌍따옴표
"age" : 27,
"birth" : "1990-01-01",
"gender" : "남",
"marry" : true,
"address" : "서울특별시 영등포구 당산동",
"family" : {
"father" : "아버지",
"mother" : "어머니",
"brother" : "동생"
}
}
JSON 실습01


jsonpersonInfo.jsp 코드
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" import="org.json.simple.JSONObject"%>
<%
JSONObject personObj = new JSONObject();
personObj.put("name", "이순신");
personObj.put("age", new Integer(27));
personObj.put("height", new Double(171.8));
personObj.put("phone", "01025485488");
personObj.put("email", "llleee@naver.com");
personObj.put("address", "서울시 영등포구");
out.println(personObj);
out.flush();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>
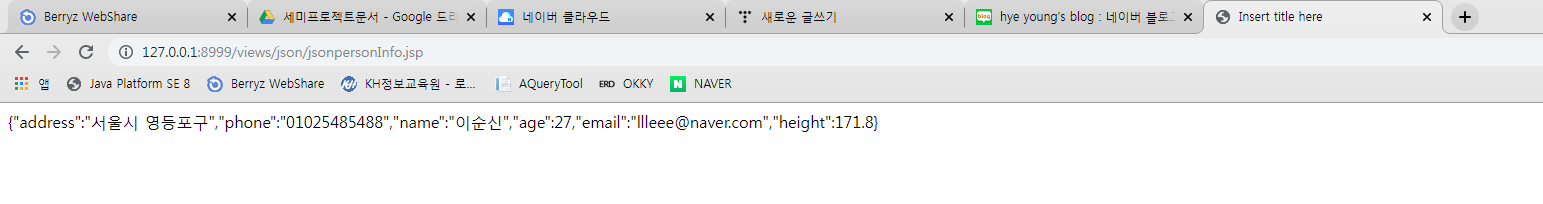
JSON 객체 결과출력화면

jsonDataServlet.java 코드
package json.controller;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.simple.JSONObject;
/**
* Servlet implementation class jsonDataServlet
*/
@WebServlet("/jsonData")
public class jsonDataServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public jsonDataServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
// 1. json 객체
response.setContentType("application/json;charset=utf-8");//json형태로 보내준다!
PrintWriter out = response.getWriter();
JSONObject personObj = new JSONObject();// json 객체 생성
personObj.put("name", "홍길동");
personObj.put("age", new Integer(27));
personObj.put("height", new Double(183.5));
personObj.put("email", "gildongHong@daum.net");
out.print(personObj);
out.flush();
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
'Ajax > JSON' 카테고리의 다른 글
| 2.JSON객체 이용한 회원정보 리턴받기 (0) | 2019.11.12 |
|---|

